design hjälp! signatur under varje inlägg!

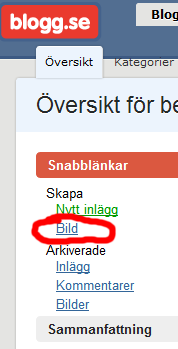
1. börja med att skapa en bild!:)
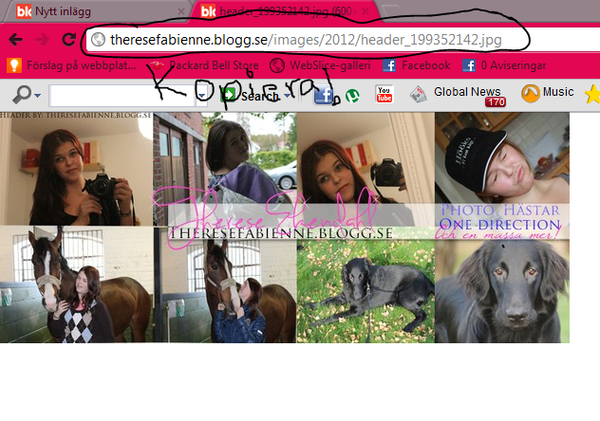
2. ladda upp bilden o kopiera bloggadressen!
3. gå in på kodmallar(!!)
4. gör som på bilden: o kopiera denna koden: <div align="right"><img src="adressen till din bild"></div> (du kan ändra right till left om du vill)

hoppas ni förstog!:)
©jag har copyright på alla mina bilder!!
ny header!
fixat en ny header nu! tyckte de va läge då ja inte gillade min andra, o nu när ja startat upp bloggen "på nytt" ville ja ha det nytt o fräscht!:)

blev nöjd!!:D
min gamla:

min nya:
'

så va tycker ni??:)
©jag har copyright på alla mina bilder!!
NY DESIGN!
har fixat en ny design nu!:)


va tycks?
den blev väldigt lik den jag gjorde till min o Linns blogg, men jag gillar den ändå!;)

såhär ser den ut på bloggen!:)

©jag har copyright på alla mina bilder!!
Moa´s och Kiana´s header!
©jag har copyright på alla mina bilder!!
nydesignat!
till sara! ska se om hon blev nöjd!!

tycker texten sarakjellgren.bloggplatsen.se men fixar de om hon inte e nöjd!:)

©jag har copyright på alla mina bilder!!
håller på...
håller på med en header till sara!:) vill du ha en header e de bara att säga till! ja gör efter dina önskningar!:D


den e INTE ett dugg klar!:)
glöm inte!!
instagram: gottabelou_1D
kik: thereseekendahl
©jag har copyright på alla mina bilder!!
hur man gör egen form på bilder i photoshop!:)
tänkte visa er hur man gör egen form få en bild i photoshop!:)



sedan väljer du den form du vill ha!:) hoppas ni ser!
o detta e resultatet!:)

det e väldigt enkelt, så de e svårt att visa detaljerat! hoppas ni förstog!:) tänkte börja med massa design tips på bloggen!:)
©jag har copyright på alla mina bilder!!
fråga+ design tips!:)
fick en fråga så tänkte svara o visa!:)










svar: javisst kan jag det!:)
såhär lägger du in en header!
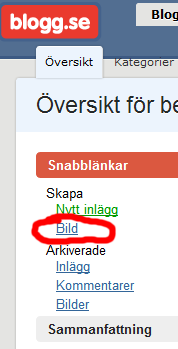
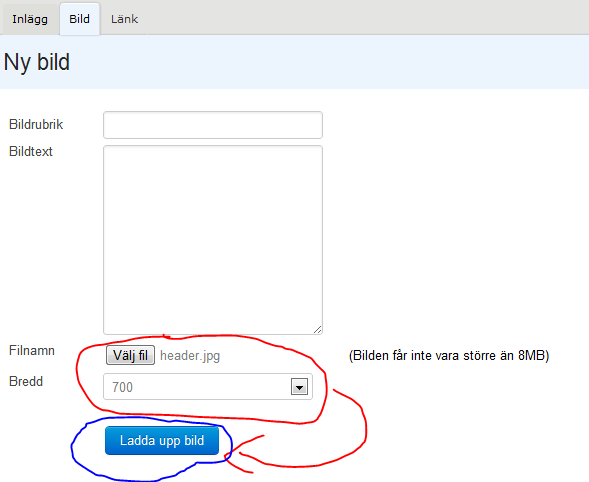
först:

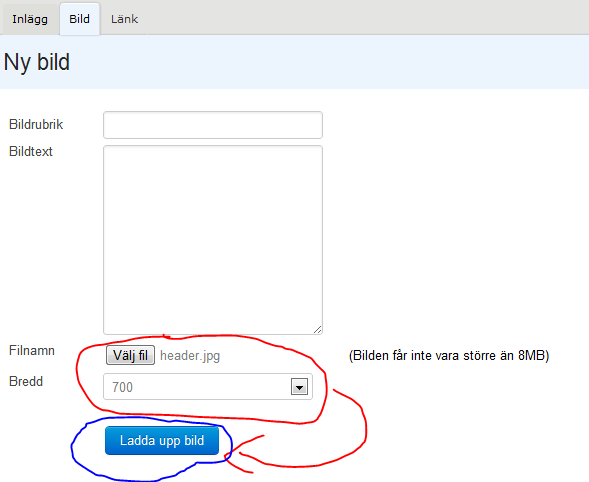
steg 2:

ladda upp bilden i 700, och tryck därefter på ladda upp!

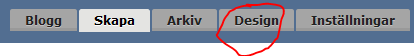
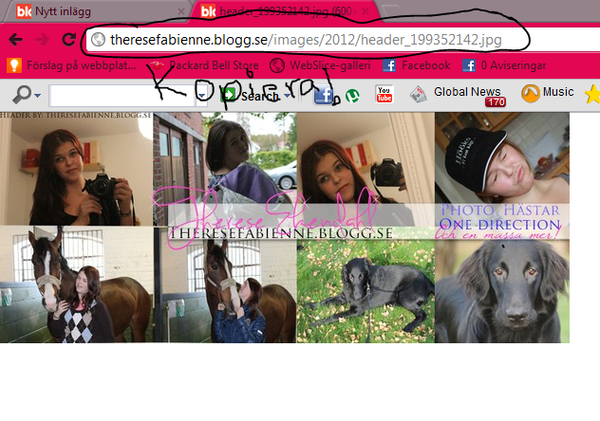
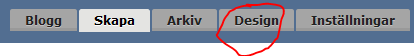
kopiera sedan URL (det jag ringa in) och gå sedan till design:

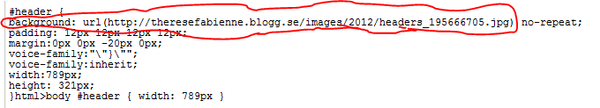
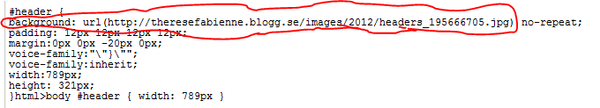
sedan går du in på STILMALLEN!

klistra in din kod du kompierat efter detta tecknet: ( och innanför )
sedan kan du ändra så det passa i din stilmall:

width: det e bredden!
height: är höjden!:)
ghoppas detta va till hjälp!
nu hur jag får headers/bilder transparenta!
jag använder mig av photoshop! men pixlr är en jätte bra online sida!:) och funkar i stort sätt likadant, bara lite mindre möjligheter!

du väljer alltså genomskinlig genom att få transparent!:)

resultatet blir såhär!:)
hoppas du fick svar på din fråga!:) e de nåt mer e de bara att fråga!:)
©jag har copyright på alla mina bilder!!
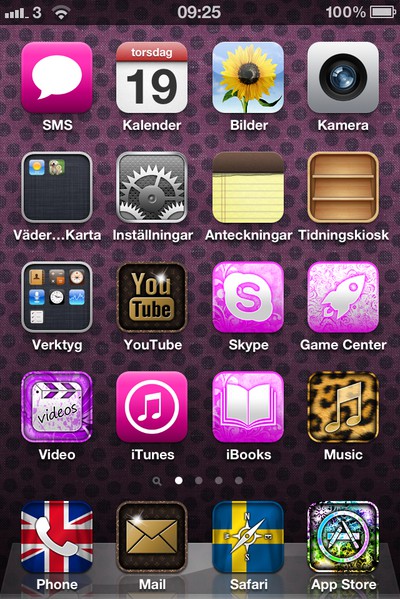
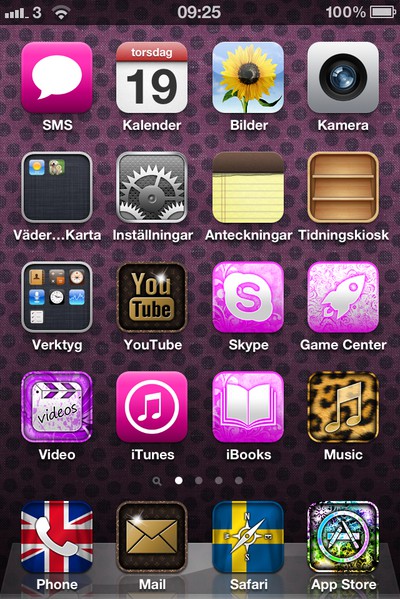
hur jag gjorde?
har fått några frågor på både facebook och bloggen hur jag gjorde för att få min mobil att se ut såhär:


det e en app som heter icons pro customize.. den heter nåt mer men kan inte se det!
men sök på det!
sedan går man typ inb på appen DOCK kostar den 7 kr!!
men man går in på appen o väljer vilka ikoner man vill förendra!
det dåliga e att mobilen går inte att ringa ifrån! och facebook o twitter ikonen inte funkar!:S
men sendan kommer de upp en sida på safari och då står de hur ni ska gö!:)
hoppas detta va till hjälp!:)
©jag har copyright på alla mina bilder!!
designfix! + hjälp!!
har fixat i designen lite!:)





fixade facebook och twitter ikoner och en rss ikon! rssikonen fanns men ja skrev dit theresefabienne.blogg.se!:)
så vill ni gilla min facebook sida tryck då på den rosa facebook ikonen!:) vill ni hitta min twitter o följa den så tryck på den blåa twitter ikonen!:)





vill ni oxå göra detta??
guide;
ladda upp din bild, och ladda även upp en bild som kommer när du håller musen över!:)
kopiera denna koden
<a href="Adressen dit ikonen ska länka"><img src="Bildkoden till första bilden" oversrc="bildkoden till andra bilden då man håller musen över"></a>
ja så gör ni som det står!:)
klistra in koden i kodmallen, jag har min under <div id="side">
sedan måste du kopiera denna koden
<script LANGUAGE="JavaScript">
<!--
// This is the implementation of SimpleSwap
// by Jehiah Czebotar
// Version 1.1 - June 10, 2005
// Distributed under Creative Commons
//
// Include this script on your page
// then make image rollovers simple like:
// <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif">
//
// http://jehiah.com/archive/simple-swap
//
function SimpleSwap(el,which){
el.src=el.getAttribute(which || "origsrc");
}
function SimpleSwapSetup(){
var x = document.getElementsByTagName("img");
for (var i=0;i<x.length;i++){
var oversrc = x[i].getAttribute("oversrc");
if (!oversrc) continue;
// preload image
// comment the next two lines to disable image pre-loading
x[i].oversrc_img = new Image();
x[i].oversrc_img.src=oversrc;
// set event handlers
x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');");
x[i].onmouseout = new Function("SimpleSwap(this);");
// save original src
x[i].setAttribute("origsrc",x[i].src);
}
}
var PreSimpleSwapOnload =(window.onload)? window.onload : function(){};
window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();}
//-->
</script>
<!--
// This is the implementation of SimpleSwap
// by Jehiah Czebotar
// Version 1.1 - June 10, 2005
// Distributed under Creative Commons
//
// Include this script on your page
// then make image rollovers simple like:
// <img src="/images/ss_img.gif" oversrc="/images/ss_img_over.gif">
//
// http://jehiah.com/archive/simple-swap
//
function SimpleSwap(el,which){
el.src=el.getAttribute(which || "origsrc");
}
function SimpleSwapSetup(){
var x = document.getElementsByTagName("img");
for (var i=0;i<x.length;i++){
var oversrc = x[i].getAttribute("oversrc");
if (!oversrc) continue;
// preload image
// comment the next two lines to disable image pre-loading
x[i].oversrc_img = new Image();
x[i].oversrc_img.src=oversrc;
// set event handlers
x[i].onmouseover = new Function("SimpleSwap(this,'oversrc');");
x[i].onmouseout = new Function("SimpleSwap(this);");
// save original src
x[i].setAttribute("origsrc",x[i].src);
}
}
var PreSimpleSwapOnload =(window.onload)? window.onload : function(){};
window.onload = function(){PreSimpleSwapOnload(); SimpleSwapSetup();}
//-->
</script>
lägg den OVANFÖR </head>
glöm dock inte att lägga in den i alla sidor (arkivsidan, inläggssidan och så vidare! )
tycker ni att jag skall göra mer sånt här?? asså design hjälp!?
©jag har copyright på alla mina bilder!!
ny header!!
e super duper nöjd!!:DD

tryck F5 om du INTE ser den!

va tycker ni?
©jag har copyright på alla mina bilder!!
wohoo!!!!
har fixat en design nu!





eller ja jag har inte gjort den men jag har fixat det som jag visade förut + detta!





e nöjd! imorgon fixar ja headern... men nu orkar jag inte!
©jag har copyright på alla mina bilder!!
FIXAT OCH TRIXAT.
nu har jag fixat och trixat med en design!!:D

 två bildlänkar:)
två bildlänkar:)


 2 sidobilder(profilbilder i menyn) den ändrar bild om man håller på den:)
2 sidobilder(profilbilder i menyn) den ändrar bild om man håller på den:)
detta har JAG gjort i den:

 två bildlänkar:)
två bildlänkar:)

en header!:) blev faktiskt rätt nöjd!

 2 sidobilder(profilbilder i menyn) den ändrar bild om man håller på den:)
2 sidobilder(profilbilder i menyn) den ändrar bild om man håller på den:)e super nöjd!!:)
sen har jag även ändrat där man kommenterar!!:))

